My monitor — like yours — is capable of displaying over 16 million colors (I bet you didn’t even know there were 16 million colors!).
So why is it that when I visit website after website, day after day, I see variations on a single design theme for websites — white.
White on white. White on slightly less white. White with a pretty blue bar at the top. White with no borders. White with borders so faint, you could only see them if you were told they were there.
Some brilliant designer is sitting back in his Aeron right now thinking, “Ahh, my next design, yes, I’m going to do white. But the background is going to be an off color of white — like glacier white — and it’s going to be absolutely striking.”
Seriously, web design today is “follow the leader” and make sure you use plenty of white in your design.
Good web design should infiltrate every aspect of the page. You should be able to tell the brand and name of the site pretty much no matter where you are on the page.
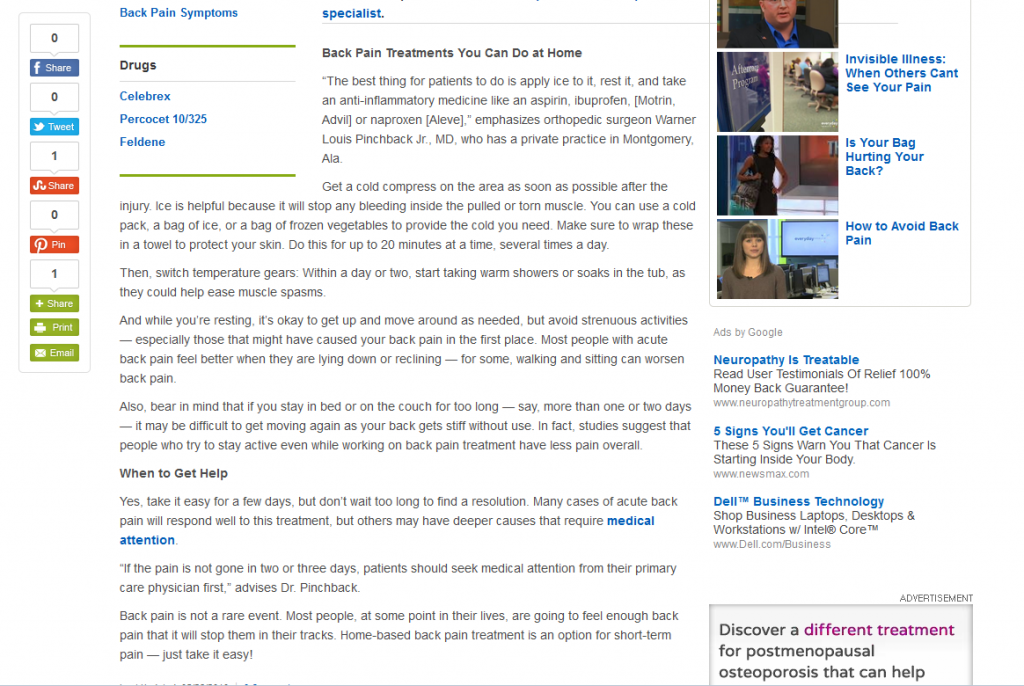
Here’s a fun thought experiment. Below are articles from three health websites. Can you tell which site belongs to which article?
Unless you were intimately familiar with each site (or worked on them), chances are you’d have no idea which one is the Mayo Clinic, which one is Everyday Health, and which one is WebMD. They are all so plain and all so generic that they look nearly alike.
I could do this same experiment using other big-name brands too — like HuffPo, TechCrunch, etc.
I could even do it with scrappy startups like Medium, because the only way you’d ever know you were on their site was that the letter “M” in a square stands for Medium. Who doesn’t like large fonts and big imagery? But that’s so… you know, 2010. You know what that sort of design shouts? “We’re so cool, we don’t even have to tell you our name when you’re reading one of our articles. The “M” speaks for itself.” No “About us” or “Terms of use” at the bottom of these stale, blank white pages on Medium — because, you know, they’re different.
But they’re not. You can’t click on more than one or two links online without hitting another white page with black type. Another white page with black type. Over and over again. So absolutely incredibly unoriginal and boring.
And that’s the problem with web design today. It focuses more on annoying AJAX backend magic (most of which is cruft that does little to actually enhance or speed up the user experience), and less on elegant, colorful design.
Color won’t hurt you. In fact, studies (Humar et al 2008) have been conducted on this very issue — what color combos make for the most legible reading online?
Guess what’s not number 1? Black text on a white background. It scored number 5 in legibility:
| Text/background | Study
|
|
|---|---|---|
| This | Le Courier | |
| Yellow/black | 1 | 7 |
| White/blue | 2 | 5 |
| Black/yellow | 3 | 1 |
| White/black | 4 | 10 |
| Black/white | 5 | 6 |
| Blue/white | 6 | 4 |
| Red/yellow | 7 | 11 |
| White/red | 8 | 8 |
| Red/white | 9 | 3 |
| Red/green | 10 | 13 |
| Green/white | 11 | 2 |
| White/green | 12 | 9 |
| Green/red | 13 | 12 |
A study like this explains why the old word processor software, WordPerfect, used white text on a blue background as its default color scheme — it was more readable than black on white. (An older study suggested blue text on a white background was subjectively preferred over black on white (Ling & Schaik, 2002)).
Here’s a study from 2011 (Bonnardel et al.) that examined user preferences for different colored websites:
Users found the grey site less appealing than the other two,which is in line with the users’ judgments expressed in the firststudy. In addition, its lack of attraction appears to have had conse-quences on the different indicators that were taken into consider-ation in this second study: participants spent less time navigatingthe grey site than they did navigating the orange site, and includedfewer items of information (from both linear and nonlinear texts)in their written productions.Since each experimental site was presented in a single colour,the ‘‘insipidness’’ of the grey colour may have led to a degree of dis-engagement, both in terms of mobilizing resources for performingthe task (less time spent navigating the site) and in terms of effi-ciency (fewer items memorized and retrieved).Blue seems to have had a slightly different impact from that ob-served in earlier studies. Although, in accordance with previous re-search, the blue site was greatly appreciated by visitors, it did notseem to motivate them to stay on it for longer. In actual fact, lesstime was spent on the blue site than on the orange one. This couldpossibly be interpreted as an indication of greater efficiency, atleast in the case of linear texts, as blue site visitors included morelinearly presented information in their written productions thanrey site visitors did. However, in the case of nonlinear texts, visi-tors to the blue site introduced less information from indentedtexts into their letters than visitors to the orange site did.Our study also yielded information about the colour orange thatwere new to the field of HCI. Contradicting previous suggestionsabout the effects of cooler versus warmer colours, our resultsshowed that the orange site was greatly appreciated by the visitors,who spent more time on this Website than they did on the bluesite. Thus, visitors may have felt more affinity with this site, whichwould explain why they stayed so long on it and found it soappealing. Letters about the orange site also contained the mostinformation, this being especially the case when that informationcame from nonlinear texts. Thus, in our experiment, orange fa-voured not only information processing, but also the memorizationand retrieval of information acquired from the Website.
Now, of course we don’t want to go around designing all orange websites. Or black websites with yellow text — that would be nearly as horrible as the current situation. But what legibility studies like this demonstrate is that the conventional wisdom — that every page needs to be pure alabaster white — is just misguided and not based in science.
Yes, contrast is important. But contrast can be obtained with many, many color combinations. Your websites should sing your brand, not just be a neutral, inoffensive white so as to not make anyone take notice. If you relegate color only to your header, you’re missing one of the joys of living in a modern computer age where we no longer have to worry about designing for “web safe” colors.
You have 16 million colors to choose from. Please choose something other than white or gray.
References
Nathalie Bonnardel, Annie Piolat, Ludovic Le Bigot. (2011). The impact of colour on Website appeal and users’ cognitive processes. Displays, 32, 69-80.
Iztok Humar, Mirko Gradis˘ar, Tomaz˘ Turk (2008). The impact of color combinations on the legibility of a Web page text presented on CRT displays. International Journal of Industrial Ergonomics, 38, 885-899.
Jonathan Ling, Paul van Schaik. (2002). The effect of text and background colour on visual search of Web pages. Displays, 23, 223-230.
PS – The answer to the 3 images is: WebMD, Everyday Health, Mayo Clinic.